ПРОМОКОД 7K CASINO ДЛЯ СТАВОК
Используйте промокод для 7K Казино и получите 500% на первый депозит

Содержание

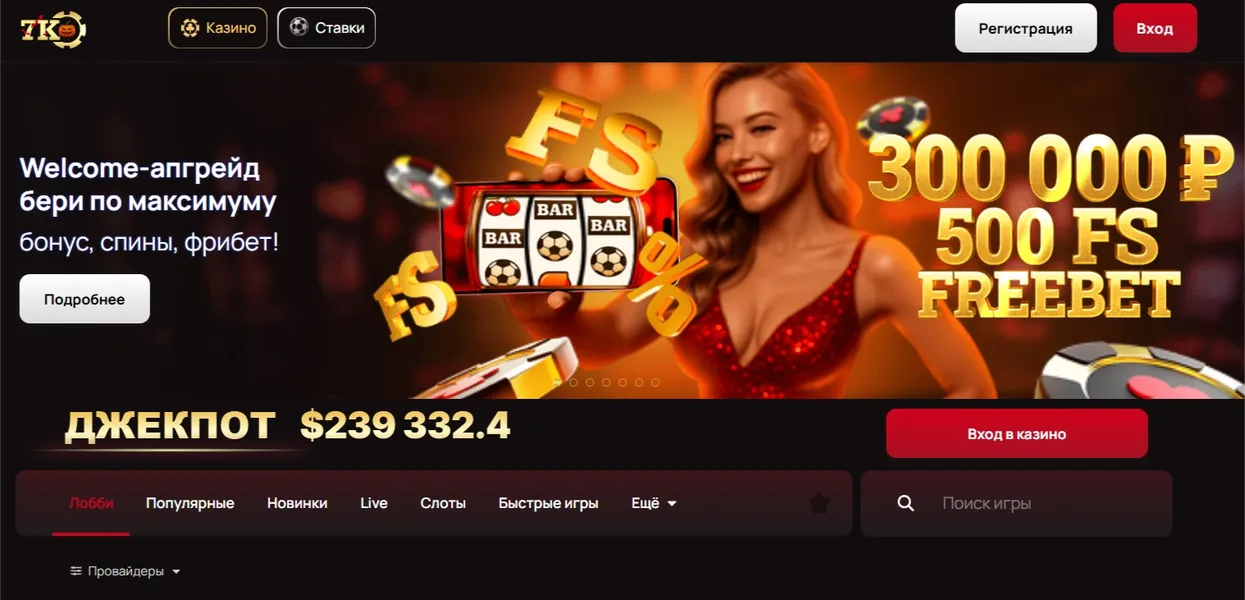
7 казино — официальный сайт 7K Casino в России
7K Casino — это современная игровая платформа, объединяющая разнообразие слотов, настольных игр и спортивных ставок в одном удобном пространстве. Сайт создан для пользователей, ценящих безопасность, стабильный доступ и честные условия игры. Здесь можно не только испытать удачу, но и оценить комфортный интерфейс, прозрачные правила и поддержку на русском языке.
| 🎰 Название | 7К казино |
| 🧾 Лицензия | Кюрасао |
| 🏢 Оператор | Twicedice B.V. |
| 💰 Валюта | RUB |
| 💵 Мин. депозит | 100 ₽ |
| 🎮 Игры | Слоты, Live |
| 📱 Приложение | Есть |
| 🌐 Моб. версия | Есть |
| 🎁 Бонус | До 300 тыс. ₽ |
| 🔄 Фриспины | До 500 FS |
| ⚽ Ставки | Есть |
| 💬 Поддержка | Чат, e-mail |
За что игроки полюбили 7 казино
7 казино не стремится удивить внешним блеском — оно просто делает то, что должно: дает возможность играть спокойно, уверенно и без лишних сложностей. Здесь все продумано — от интерфейса до поддержки, от безопасности до атмосферы.
Причины, по которым пользователи возвращаются именно сюда:
- Лицензия Кюрасао. Не просто формальность, а гарантия честной игры и прозрачных условий.
- Интерфейс без хаоса. Все на своих местах, все понятно с первого взгляда.
- Приложение для Android и iOS. Нет привязки к компьютеру — только свобода и удобство.
- Игры для разных настроений. Классические автоматы, живые дилеры, настольные игры — выбор не ограничен.
- Бонусы с характером. Не случайные подарки, а продуманные предложения для активных игроков.
- Платежи без риска. Деньги и данные под надежной защитой, как и должно быть.
- Поддержка без пауз. Отвечают быстро, говорят по делу, не оставляют без внимания.
7К казино не обещает чудес — оно просто создает условия, при которых играть хочется снова.
Регистрация и вход в 7K Casino

В казино 7 всё просто: никаких длинных форм, сложных подтверждений или запутанных шагов. Только необходимое. Регистрация и вход занимают меньше минуты, а система мгновенно реагирует на действия. Это удобно для пользователей из России, где стабильность доступа особенно важна.
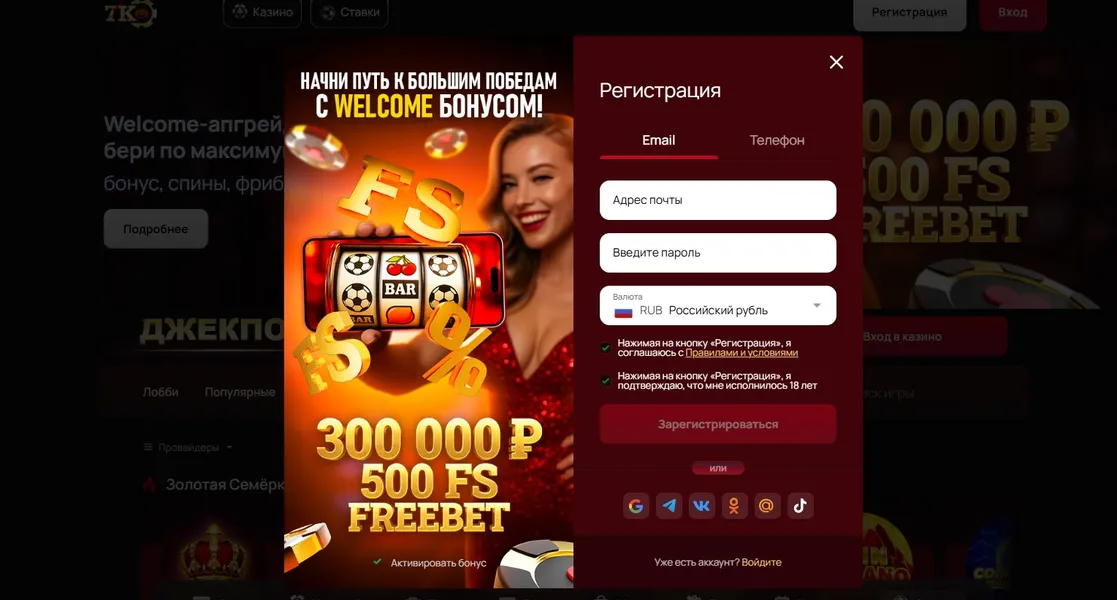
Регистрация в 7K Casino
Создание аккаунта — момент, с которого начинается личная история игрока. Сайт не заставляет тратить время на мелочи, но просит то, без чего нельзя обойтись.
Пошаговая инструкция:
- Откройте 7К казино официальный сайт — только оригинальный адрес обеспечивает безопасность данных.
- Найдите кнопку «Регистрация» в верхней панели и нажмите на неё.
- Выберите, как создать аккаунт: через email или телефон.
- Введите почту или номер, придумайте пароль.
- Установите валюту счёта — RUB (российский рубль).
- Подтвердите возраст — сайт доступен только совершеннолетним.
- Нажмите «Зарегистрироваться» и дождитесь подтверждения.
После этого на экране появится личный кабинет. Всё готово. Никаких писем, если не хотите. Никаких лишних шагов. Только вы и доступ к платформе.
Вход в личный кабинет
Войти так же просто, как и зарегистрироваться. Главное — помнить свой пароль. Всё остальное система сделает сама.
Как войти в систему:
- Перейдите на 7 К казино официальный сайт через браузер или мобильное приложение.
- Нажмите «Вход» в верхнем углу страницы.
- Укажите email или телефон — тот, который использовался при регистрации.
- Введите пароль.
- Нажмите «Войти».
Если пароль не подходит, не паникуйте. Под формой есть кнопка «Забыли пароль?». Она решает проблему быстрее, чем попытки вспомнить.
Проблемы с входом и их решения
Иногда всё работает идеально. Иногда — нет. Ошибки случаются, но в 7 к казино для них есть простые решения.
| Возможная проблема | Причина | Решение |
| 🔑 Неверный пароль | Ошибка при вводе | Используйте функцию «Забыли пароль?» |
| 🌐 Сайт не открывается | Блокировка в России | Попробуйте зеркало или VPN |
| ⚙️ Ошибка сервера | Обновление системы | Подождите несколько минут и перезагрузите сайт |
| 📧 Нет доступа к почте | Потерян логин | Обратитесь в поддержку, подтвердите данные |
| 💻 Страница не загружается | Сбой браузера | Очистите кэш или смените браузер |
Такие ситуации редки, но знать о них полезно. Большинство решаются за пару минут, без вмешательства технических специалистов.
Зеркало сайта 7k Casino
Если сайт казино 7К РФ не открывается, это не конец. В России подобные ограничения не редкость. Решение одно — использовать зеркало — это копия сайта, но с другим адресом. Всё остальное — то же самое.
Где можно найти зеркало:
- На страницах официальных партнёров 7k Casino.
- В сообщениях от службы поддержки.
- Через форму обратной связи на сайте.
- На проверенных порталах, посвящённых онлайн-казино.
Рабочее зеркало 7К Россия выглядит точно так же, как оригинальный сайт. Оно открывает доступ к тем же функциям, тем же играм и тому же уровню защиты. Разница только в названии домена.
Бонусы в 7К казино
В 7K казино нет случайных предложений — каждая акция продумана, каждая цифра имеет смысл. Здесь бонусы выглядят не как украшение, а как инструмент, который помогает начать уверенно и продолжать с интересом.
Приветственный бонус
Первое, что встречает игрока, — щедрый старт: до 300 тыс. ₽ и 500 фриспинов. Пакет разделён на четыре этапа, каждый связан с новым депозитом. Чем активнее игра, тем весомее вознаграждение. Если первый платёж сделать в течение часа после регистрации, весь набор бонусов увеличится на 20%.
Этапы приветственного бонуса:
- Первый депозит — до 30 тыс. ₽, 100 фриспинов и фрибет.
- Второй депозит — до 60 тыс. ₽, улучшенные условия и дополнительные вращения.
- Третий депозит — до 90 тыс. ₽, повышенный процент начисления.
- Четвёртый депозит — до 120 тыс. ₽, максимум по программе.
Фриспины начисляются частями — каждые 24 часа, в трёх играх: Lucky Streak 3, Book of 7K и Gates of Olympus 1000.
Вейджер на бонус — x45, на фрибет — x15. После отыгрыша на баланс переходит не больше x5 от суммы бонуса. Фрибет активен три дня. Если за пять суток бонус не использован, он сгорает. Для спортивных ставок действует срок до тридцати дней. Всё просто: действуешь вовремя — получаешь результат.
Остальные бонусы и регулярные акции
После приветственного пакета предложения не заканчиваются. На сайте казино 7 К Россия всегда есть активные акции — постоянные и временные. Они добавляют азарт, возвращают часть проигрышей и поощряют активных игроков.
Основные предложения:
- Бонус 77% и вращение Колеса Фортуны — минимальный депозит 950 ₽.
- 120% на спорт с фрибетом при взносе от 1200 ₽.
- Дополнительные 20% на депозит от 800 ₽.
- Приз 5000 ₽ за игровую активность в неделю.
- «Тайник» — бездепозитный бонус в мобильном приложении.
- Кэшбэк до 12% каждую неделю для постоянных игроков.
Каждая акция работает по своим правилам, но принцип один — активность приносит выгоду.
Промокоды 7K Casino
7K Casino промокод — короткий ключ к особым возможностям. Иногда это фриспины, иногда деньги или доступ к эксклюзивным акциям.
Найти промокод 7К казино можно в рассылках, в Telegram-канале, на странице акций или у официальных партнёров. Активация занимает несколько секунд: нужно войти в личный кабинет, открыть раздел «Бонусы», ввести код и подтвердить.
Промокоды обновляются часто. Одни действуют сутки, другие — неделю. Поэтому игроки следят за новыми публикациями и не упускают шанс поймать самое выгодное предложение.
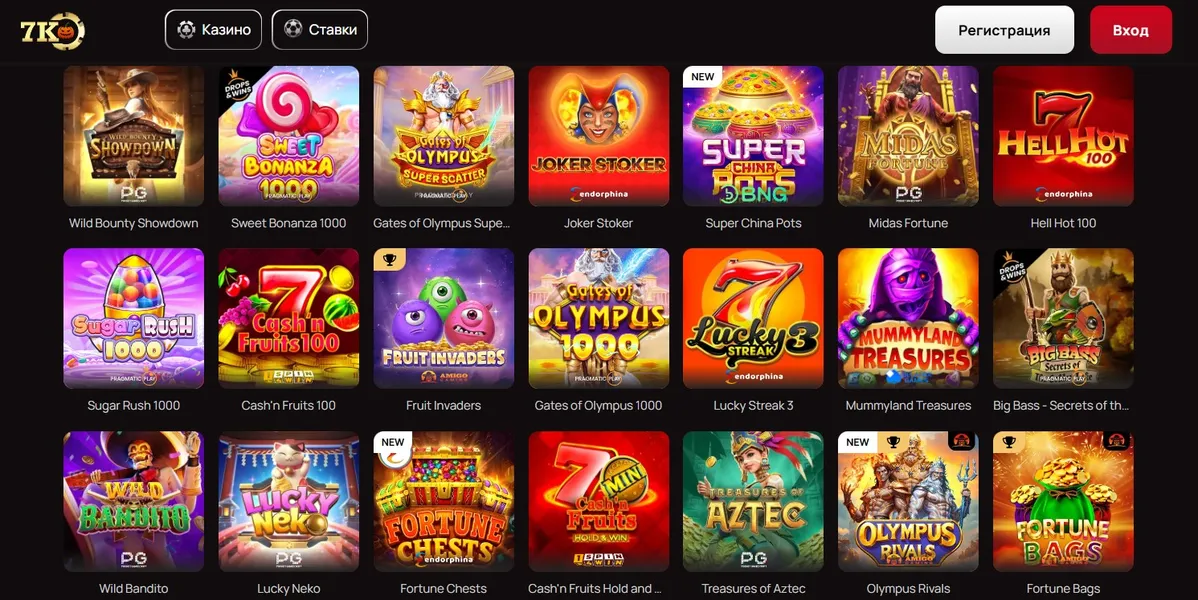
Игры в 7К казино

В 7К казино всё начинается с выбора. Игровой зал не перегружен — только то, что действительно интересно. Здесь собраны десятки направлений, сотни слотов и несколько живых студий. Всё работает быстро, чётко, без ожидания и сбоев.
Слоты
Слоты — сердце 7К казино Россия. Простые правила, яркие сюжеты, высокий темп. Каждый автомат предлагает свой ритм и характер.
Примеры популярных игр:
- Gates of Olympus 1000 — хаотичный шторм множителей и каскадных выигрышных комбинаций.
- Book of 7K — символ книги открывает бонусный раунд, где один знак превращается в расширяющийся символ.
- Sweet Bonanza — взрыв сладостей и фриспинов, где всё решает количество совпадений, а не линии.
Хочется испытать каждый слот? Вряд ли получится, ведь в 7K Casino играть можно бесконечно, перебирая все разнообразие игр.
Настольные игры
Здесь не спешат. Настольные игры в Casino 7K Россия рассчитаны на тех, кто думает и анализирует. Правила знакомы, но каждая партия непредсказуема.
Популярные варианты:
- European Roulette — классика с одним зеро и прозрачной логикой.
- Blackjack Classic — прямолинейный, быстрый, без украшений.
- Baccarat Gold — сдержанная элегантность, где решает точность.
Минимум эффектов, максимум концентрации.
Live-игры
Когда хочется атмосферы — включаются live-залы. Камера, дилер, ставки. Всё как в настоящем казино, только без границ и ожидания.
Выбор игр:
- Lightning Roulette — каждый спин может стать ударом множителя.
- Crazy Time — шумное шоу, где каждый раунд — сюрприз.
- Monopoly Live — настольная классика в новом, телевизионном ритме.
Эти игры работают без пауз и дают то, чего нет в слотах — живую энергию.
Провайдеры
7К казино не гонится за количеством. Здесь важно качество и репутация тех, кто создаёт игру.
Кто стоит за платформой:
- Pragmatic Play — стабильность, узнаваемый стиль, азарт без пафоса.
- PG Soft — мобильные форматы и чёткая графика.
- Play’n GO — традиции, отточенные годами.
Каждый из них приносит в платформу собственный стиль и подход к созданию игр. Наши данные показывают, что Pragmatic Play остаётся одним из самых сильных разработчиков в сфере онлайн-игр. Компания не так давно выиграла сразу два титула на церемонии Game Developer Awards: “Game Mechanic of the Year” и “Slot Legacy Title” за слот «Gates of Olympus».
Ставки на спорт в 7K Casino
В 7 Casino спорт — это не просто дополнение. Это вторая сцена, где азарт звучит иначе. Здесь можно наблюдать, просчитывать и выигрывать. Всё устроено просто: выбираешь матч, определяешь исход и решаешь, сколько рискнуть.
Виды спорта
Выбор широкий, но без хаоса. Главные дисциплины на виду, редкие — в отдельном разделе. Каждый матч снабжён статистикой, графиком коэффициентов и режимом live.
Основные направления:
- Футбол — международные турниры, национальные лиги, тоталы и точные счёты.
- Теннис — каждый гейм под контролем, ставка доступна до последнего сета.
- Хоккей — исходы по периодам, буллиты, дополнительное время — всё учитывается.
- Баскетбол — победы, форы, очки и четвёрти, где счёт меняется ежеминутно.
- Киберспорт — динамичные турниры по CS2, Dota 2 и League of Legends, где стратегия решает не меньше, чем скорость.
Спортивный раздел живёт своим ритмом. Матчи идут, коэффициенты скачут, а игрок выбирает момент, который кажется правильным.
Виды ставок
В казино 7К официальный сайт даёт несколько способов сделать прогноз — от простых до рискованных. Здесь нет лишних кнопок: событие, коэффициент, ставка, подтверждение. Всё занимает секунды.
Основные форматы:
- Ординар — один исход, чистая ставка без комбинаций.
- Экспресс — несколько событий в одной линии, где шанс и риск растут вместе.
- Система — комбинация из экспрессов, которая прощает одну ошибку.
- Live-ставки — всё происходит в реальном времени, без паузы и права на размышление.
- Долгосрочные прогнозы — турниры, чемпионаты, итоговые места.
В спортивных ставках 7K нет лишних обещаний. Только матч, коэффициент и решение, которое принимает игрок.
Игра с мобильного в 7К казино
7К казино — это не только сайт, к которому нужно возвращаться, а пространство, которое всегда рядом. Смартфон превращается в зал, экран — в игровое поле. Всё знакомо, только быстрее, проще и ближе.
Мобильная версия
Мобильная версия открывается через любой браузер и не требует установки. Она выглядит чисто, без лишних элементов. Меню подстраивается под экран, кнопки крупные, отклик мгновенный. Всё работает чётко даже при медленном интернете.
Что делает мобильную версию удобной:
- Доступ ко всем играм, бонусам и платёжным функциям.
- Безопасный вход и сохранение данных без сбоев.
- Простая навигация, плавная прокрутка и стабильная работа.
- Подходит для Android и iOS одинаково.
Если добавить ярлык на главный экран, то 7K Casino сайт открывается одним касанием. Никаких лишних шагов.
Приложение для Android
Тем, кто играет часто, подойдёт отдельное приложение. Оно работает быстрее, чем браузер, не просит входить заново и экономит трафик.
Как установить приложение с официального сайта:
- Перейдите на официальный сайт 7К казино.
- Пролистайте страницу вниз и нажмите «Скачать для Android».
- Разрешите установку приложений из неизвестных источников в настройках телефона.
- Скачайте APK-файл и откройте его.
- Подтвердите установку и дождитесь завершения процесса.
- Запустите приложение и войдите в свой профиль.
Приложение весит немного, обновляется автоматически и сохраняет все функции основного сайта.
Приложение для iOS
Версия для iPhone не требует поиска в App Store. Достаточно перейти по ссылке на официальном сайте — система сама направит в нужный раздел магазина.
Как установить:
- Откройте официальный сайт 7К казино.
- Найдите раздел «Скачать для iOS».
- Нажмите на ссылку — она откроет страницу приложения в App Store.
- Установите программу стандартным способом.
- После установки откройте её и авторизуйтесь.
Приложение казино 7К онлайн синхронизируется с вашим аккаунтом: баланс, бонусы и история сохраняются. Всё работает без задержек — как будто играете на основном сайте.
7К казино: платежи
В 7 К казино онлайн система платежей создана без лишних усложнений. Всё ясно с первого взгляда: минимальные лимиты, понятные шаги, никаких скрытых условий. Пополнение счёта занимает меньше минуты, а средства появляются на балансе сразу после подтверждения.
Методы депозитов
В таблице ниже собраны основные способы внесения средств. Выбор широкий, но структура проста — от банков до криптовалют.
| Метод оплаты | Минимальный депозит | Максимальный депозит |
| 💳 СберБанк / ВТБ / Т-Банк / СБП | 100 ₽ | 75 тыс.₽ |
| 💳 VISA / MasterCard | 100 ₽ | 75 тыс.₽ |
| 💎 Piastrix / Bybit Pay | 500 ₽ | 100 тыс. ₽ |
| 💹 Криптовалюты (USDT, BTC, ETH, BNB, LTC, TRX, TON) | от 500 ₽ | 100 тыс. ₽ |
Каждый способ защищён и проверен временем. Личные данные не сохраняются, а система шифрования гарантирует безопасность транзакций.
Как пополнить счёт
Пополнение в 7К казино не требует пояснений. Всё логично и интуитивно: несколько шагов — и баланс активен.
Порядок действий:
- Войти в личный кабинет.
- Нажать «Пополнить счёт».
- Выбрать удобный метод.
- Указать сумму депозита.
- Подтвердить операцию.
Как показали наши тесты, средства поступают мгновенно. После этого можно сразу переходить к играм, ставкам или активации бонусов.
Служба поддержки 7К казино
В 7К казино помощь не прячется за кнопками. Она рядом, когда нужна, и отвечает без ожидания. Поддержка работает без выходных, круглосуточно, на русском языке.
- Онлайн-чат — доступен прямо на сайте. Диалог открывается мгновенно, специалисты отвечают быстро и по существу.
- Электронная почта — вариант для подробных обращений. Подходит, если нужно описать ситуацию или приложить документы. Адрес можно найти на официальном сайте в разделе контактов.
Поддержка помогает в любых вопросах: от регистрации до выплат. Без скриптов, без автоматических ответов — только реальное общение. В 7К казино важно, чтобы каждый игрок знал: за экраном есть человек, который действительно слушает.
Лицензирование и безопасность казино 7К

7К казино работает открыто и по правилам. Оператор — компания Twicedice B.V., зарегистрированная на Кюрасао. Деятельность ведётся по лицензии Curaçao Gaming Control Board № OGL/2024/818/0448. Этот документ не для вида — он подтверждает, что все процессы проходят под контролем международного регулятора.
Безопасность — не пункт в меню, а основа платформы. Все транзакции проходят по зашифрованным каналам, личные данные не передаются третьим лицам. Здесь игрок чувствует не риск, а уверенность.
Методы защиты
7К казино использует проверенные инструменты киберзащиты. Всё направлено на то, чтобы игрок не думал о рисках.
- SSL-шифрование — защита соединения от постороннего доступа.
- Сертификация PCI DSS — уровень безопасности, принятый в банковской сфере.
- Раздельное хранение данных — финансы и игровые операции изолированы.
- Антифрод-система — автоматически выявляет подозрительные транзакции.
- Возрастной контроль — только пользователи старше 18 лет.
- Партнёрство с GambleAware и GamCare — поддержка ответственной игры.
7К казино держит простое правило: игрок должен быть спокоен. За честность отвечает лицензия, за безопасность — технологии, за доверие — репутация.
FAQ
Как начать играть в 7К казино?
Нужно создать аккаунт на официальном сайте, подтвердить данные и пополнить баланс. После этого игры становятся доступны без ограничений.
Есть ли мобильное приложение для 7K Casino?
Да. Приложения доступны для Android и iOS. Ссылки на установку находятся на официальном сайте в разделе «Скачать».
Насколько безопасно играть в 7K Casino онлайн?
Игра безопасна. Платформа использует SSL-шифрование, защищённые серверы и лицензируется Кюрасао.